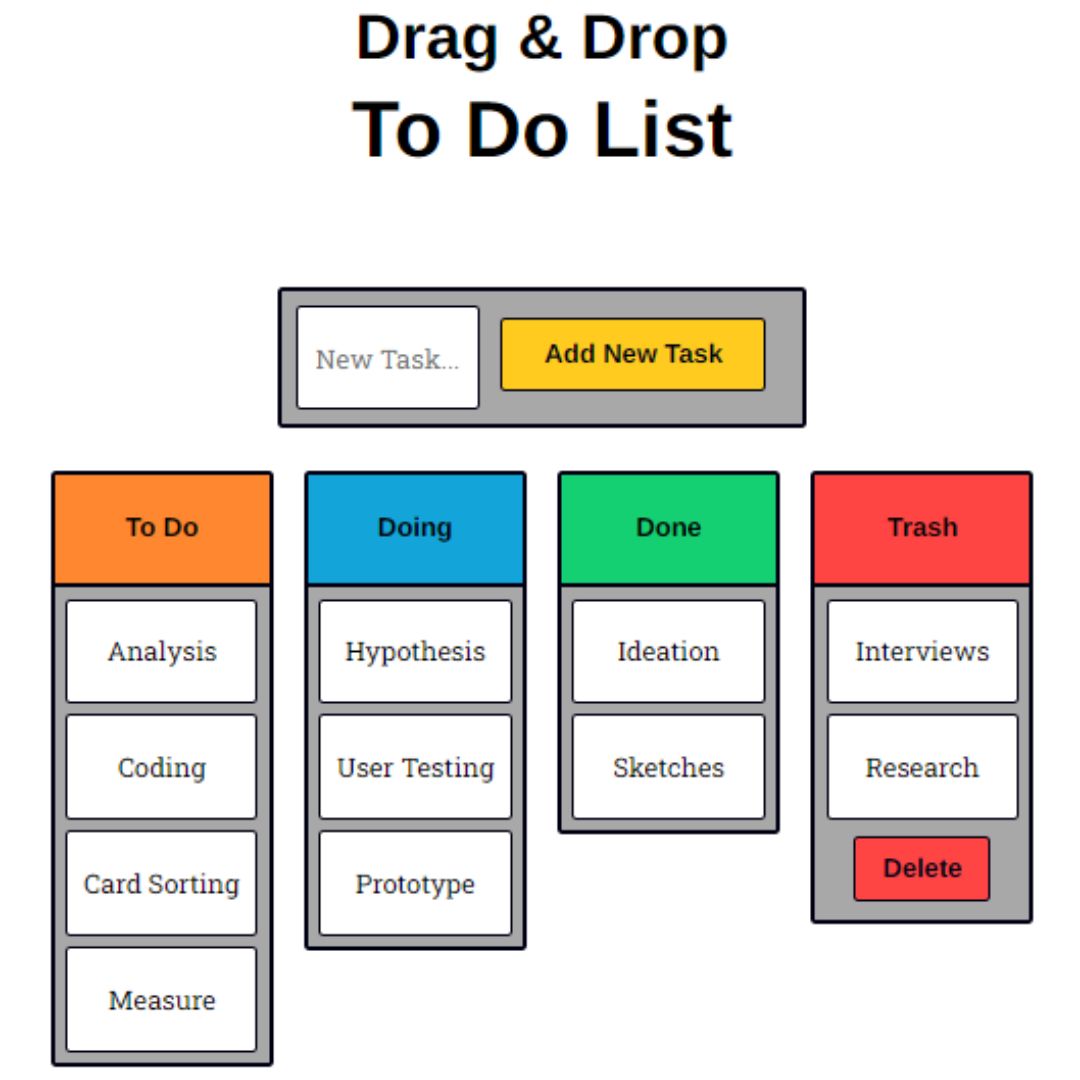
Master drag-and-drop project code comprehension efficiently with this structured visual approach:
1. Prepare Your Environment
Ensure optimal conditions for code analysis:
- Use dual monitors (or large single screen) - Display project UI on one, code editor on another.
- Activate developer tools in your browser - Crucial for inspecting elements during drag events.
- Install relevant extensions - Code linters and visual debuggers for your framework (e.g., React DevTools, Vue Devtools).
2. Map UI Elements to Code
Establish visual-code connections:

- Inspect draggable elements - Right-click components, note generated selector IDs or classes.
- Track drop zones - Identify container elements and their event listeners.
- Color-code components - Temporarily add border colors in CSS to correlate visual areas with code modules.
3. Decipher Key Code Sections
Focus on core drag functionality areas:
- Event handlers - Locate dragstart, dragover, dragend, and drop listeners.
- State management - Identify variables storing drag state and drop targets.
- Coordinate logic - Find functions calculating position offsets and drop validity.
- External libraries - Check import statements for drag utilities (e.g., DnD Kit, react-beautiful-dnd).
4. Execute Controlled Tracing
Systematically observe code execution:
- Set breakpoints - Place them at drag event triggers and state change functions.
- Trigger drag sequences step-by-step - Pause after each mouse movement to inspect variable values.
- Monitor data transfer objects - Examine data payloads (DataTransfer API) during debugging.
- Visualize component hierarchy - Use framework-specific tools to view component trees during drag operations.
Consistent application of this method develops pattern recognition for complex drag interactions within any codebase.